アウトバウンドメールの設定
アウトバウンドメールの設定は、「storm Contact」 > 「組織」 > 「アウトバウンドメールの設定」メニューオプションを使用して定義、修正、削除します。設定後、エージェントグループとキューにアサインします。
- キューレベルで:「着信メールマッピング」設定で、1つまたは複数のメール設定を、キューにアサインできます。ここで、メール返信時に使用する「送信元」アドレスなどを定義することができます。
- エージェントグループレベルで:「発信メールマッピング」設定で、1つまたは複数のメール設定を、エージェントグループにアサインできます。そのグループに所属するエージェントが、DTAからメールを送信するときに使用されます。
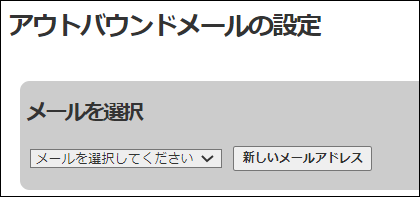
このメニューオプションを選択すると、「アウトバウンドメールの設定」画面が開きます。

新しいメール設定を行う時は、「新しいメールアドレス」ボタンをクリックしてください。

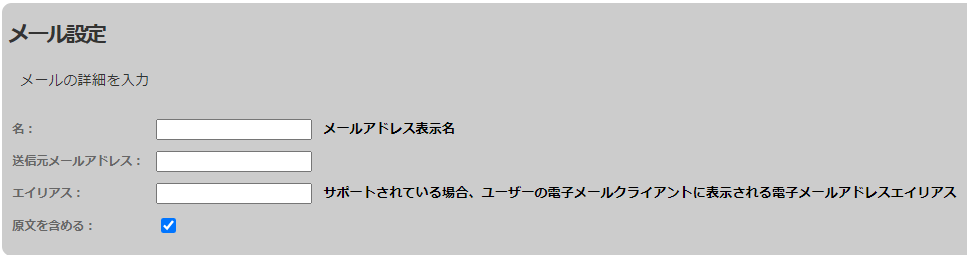
以下の表に、「メール設定」パネルのフィールドと入力内容の説明を示します。
|
フィールド |
入力内容 |
|
名前 |
メール設定固有のID。エージェントグループとキューにメール設定をアサインする際に、この値を使用します。また、DTAのエージェントがメールを開始するときも、同様です。 |
|
メールアドレス |
このメール設定での送信元のアドレス。 |
|
エイリアス |
メールを開いたときに、実際の送信元アドレスの代わりに、メールの「送信元」フィールドに表示される、よりわかりやすい値。 |
|
原文を含める |
エージェントの返信に受信メールのテキストを含める場合は、このチェックボックスを選択してください。そうでない場合は、空のままにしてください。 |
メモ:connect stormは、受信メールの「返信先」フィールドに対応できるようになりました。エージェントがお客様からのメールに返信する時に、メールの「送信元」アドレスではなく、(存在する場合)「返信先」ヘッダーを使用できるようになりました。
アウトバウンドメールのスタイル設定
メールヘッダーとフッターにHTML要素やCSSスタイルを追加し、送信メールのメッセージの体裁をカスタマイズできます。カスタマイズには、HTMLとCSSの基礎知識が必要です。
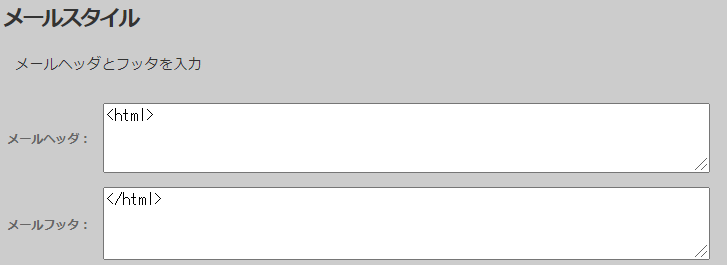
各送信メールのメッセージは、ヘッダー、本文、フッターで構成されます。メールヘッダーは<html>で始めて、メールフッターは</html>で終える必要があります。
「メールスタイル」パネルの2つのフィールドに、メールヘッダーとフッターの体裁を定義する追加のHTMLとCSSを入力できます。

エージェントがDTAで返信を入力する場合、または定義済みのメールテンプレートを使用する場合、メールの本文が段落タグ<p></p>の中に配置されます。
アウトバウンドメールは、以下に説明する3つのセクションで構成されます。
|
メールヘッダー |
<html> |
|
メール本文 |
<p>エージェントが作成するメール本文テキスト</p> |
|
メールフッター |
</html> |
送信メールの変数
ページ下部に使用可能なメールスタイル変数の一覧が表示されます。メールテキスト内に追加情報を表示するために使用できます。
|
変数 |
内容 |
|
$agentFirstName |
エージェントの名 |
|
$agentLastName |
エージェントの姓 |
|
$agentID |
エージェントのID |
|
$quote |
「原文を含める」を選択した場合、元のメールのテキストがエージェントの返信に含まれます。場所はメールフッターの前です。$quote変数を使用すると、元のメールのテキストはフッターの後に配置されます。 |
|
$textQuote |
上記の$quoteと異なる部分は、HTMLの書式設定と画像がすべて削除され、メッセージがプレーンテキストとして表示されるところです。それ以外は、同じです。 |
原文を含む送信メールのスタイル設定
返信に元のメッセージを含める場合、<div>要素クラスrt-dta-qeのスタイルを作成すると、元のメッセージの体裁を変更できます。
アウトバウンドメールは、以下に説明する6つのセクションで構成されます。
|
メールヘッダー |
<html> |
|
返信本文テキスト |
<p>返信本文テキストセクション</p> |
|
水平線 |
<hr size="2" width="100%" align="center"> |
|
元のメールの宛先/送信元アドレス |
<p><font size="2" face="Tahoma"><b>From:</b> from_email@redwoodtech.com<br> <b>Sent:</b> 2020-03-17 11:04:45<br> <b>To:</b> to_email@redwoodtech.com<br> <b>Subject:</b> 元のメール: メッセージ受信者<br> <br> </font> </p> |
|
元のメールメッセージ |
<div class='rt-dta-qe'>元のメッセージテキスト</div> |
|
メールフッタ: |
</html> |
ヘッダーの例
<html>
<style>
p {
margin: 0px;
padding: 0px;
}
body {
color: #000000;
font-size: 10pt;
font-family: arial;
}
.rt-dta-qe {
color: #949494;
}
.signature {
font-family: "Courier New", serif;
color: #1F497D;
font-size: 10pt;
}
</style>
<body>
フッターの例
<p> </p>
<div><img src="https://www.monumentaltravel.co.uk/images/logo.png"></div>
<p> </p>
<div class="signature">
<p>$agentFirstName $agentLastName
<br> Customer Services
<br> Monumental Travel
<br> Radius Court, Eastern Road, Bracknell, RG12 2UP, U.K.
<br> Registered in England No. 05653869
<br> T +[44] (0)1632 960 460
<br> F +[44] (0)1632 960 461
<br> W <a href="http://www.monumentaltravel.co.uk"> www.monumentaltravel.co.uk</a>
</p>
</div>
</body>
</html>
結果の例